With websites and mobile apps becoming necessities, requirements have also become increasingly competitive. The success of every business depends on how aligned business goals are with customer needs. For digital products, UX designers should come up with a unique, creative, visually stunning design. If you are missing something out, we’ve got you covered!
If you want your customers to keep coming back to your website, see it as a valuable resource, and spread word about it, then investing in user-experience is imperative. If you are a UX designer, these features will let you simplify the communication between you and your clients. You can use different UX design tools to facilitate the process.
UX Tools for Prototyping & Wireframing
These UX research tools will help you to know what users say and do when interacting with the product or service.

UX Pin
UX Pin is an interactive prototyping UX tool with different functionalities, including the ability to create responsive clickable prototypes on your browser.

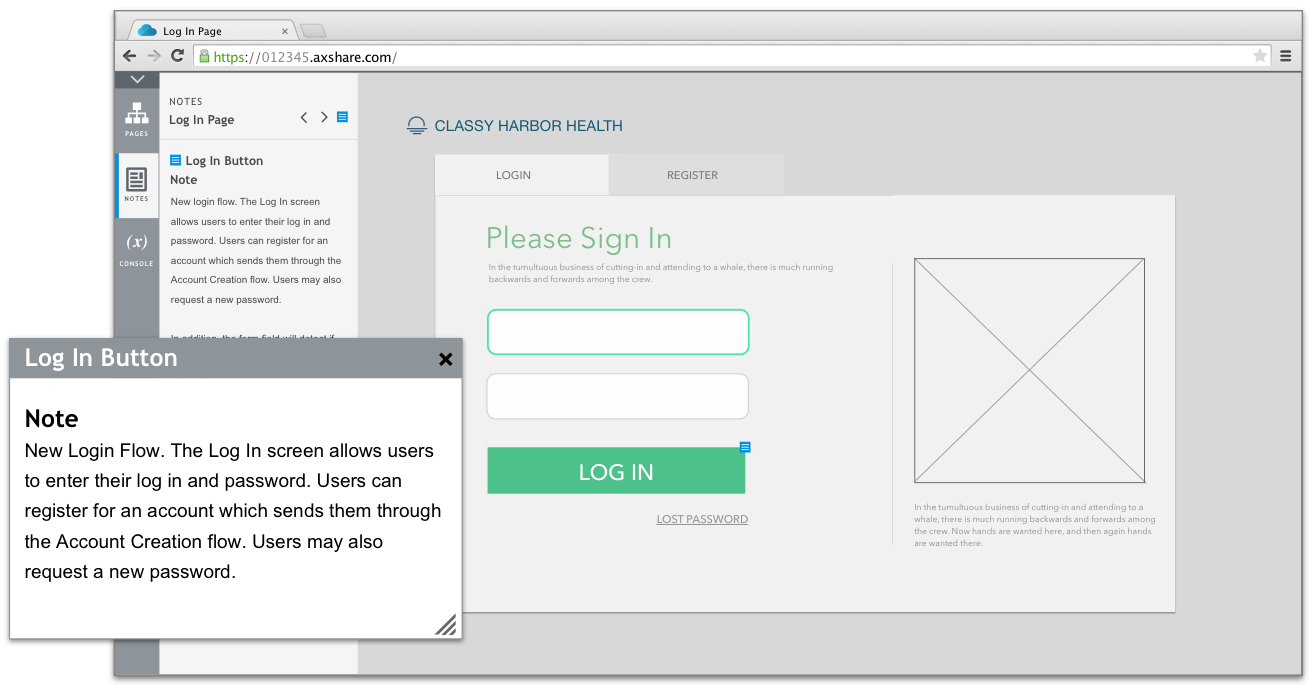
Axure
This is the most complete wireframing and prototyping software (without coding) so far. Axure was also called the “Photoshop of UX Designers”. It can also be shared via link, just send a link (and password) and others can view your project in a browser.

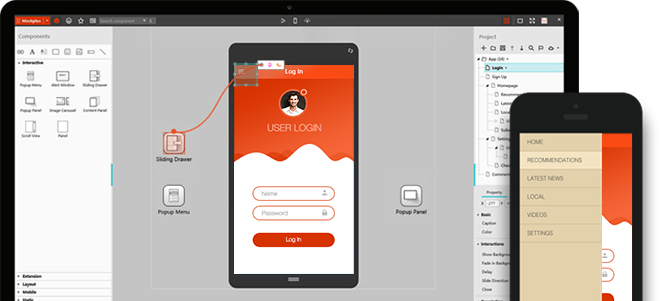
MockPlus
This tool will help you create the product logic through wireframes and prototypes. It is easier to build an interactive prototype in a short time with the help of this tool. Its intuitive drag-and-drop feature will let you start using this tool instantly.
UX Tools for User Research & User Testing
As often said, two heads are better than one. To make design discussions with your team members and stakeholders more productive, incorporating UX tools in the process can help.
What do UI Designers do?
UI designers take prototypes and sketches to the next level by ensuring that customers feel at ease when navigating your website. It’s not just nice-looking images, warm backgrounds, and flat or material design. It’s creating an emotional state for the user to feel 100% confident when using your website or mobile app.
User Interfaces are the tools a person uses to accomplish a task or set of tasks, and User Experience is how a person feels when using those tools. Based on this definition and the story, anyone can design a trip (an interface and an experience). However, only user-centred designs will make for a rewarding user experience.

UserTesting
UserTesting is an online usability testing tool that gives you access to videos of real people sharing their thoughts as they use websites, mobile apps, and prototypes. The service works for landing pages, emails, ad, prototypes, live sites, and apps. You can opt to have your test designed by an experienced in-house research team or have a project manager come on to oversee that you accomplish your goals.
UsabilityTools
UsabilityTools is like a utility belt you wear on a job, in this case researching a website and its users. Right after the registration, you get access to all the tools, which are divided into two groups. The first group consists of a survey, card sorting, a simple feedback box and unmoderated, scenario-based testing. These tools allow you to reach your users directly – ask them questions, sort out the information architecture and gather feedback.
Woopra
With Woopra, you can track, analyse, and act on live customer data. It helps you to identify the soft spots in your conversion funnel so that you can improve them. The tool creates customer segments that automatically update as user behavior changes. Using these segments and profiles, users can create funnel reports, custom reports and retention reports.
UX Tools for Analytics
Analytics has traditionally been used to inform marketing strategy and tactics, but we now see more usability and user-experience professionals relying on this quantitative data source to aid in research and design.
CrazyEgg
Crazy Egg offers several types of heatmaps that enable the user to analyze visitor behavior. Where do they click? Do they scroll to the bottom of the page? What are they looking at? These are questions that Crazy Egg answers. Implementation of this tool is easy and the reporting features are even easier.
HeatMap Tracker
Heat Map Tracker is a software tool that records and shows what every visitor is doing on the website in real-time. Through heatmaps, user behavior and conversion optimisation, you can practically look over your visitor’s shoulder. The result? Better user experience, customer loyalty, and sales.
Google Analytics
While most UX tools gouge your budget, a basic Google Analytics account is free of charge. There’s no need to switch to Premium, as the free data is more than enough for a start. The flexibility Google Analytics provides is almost limitless. You can set it up to observe usage trends, actions, track errors and many more. GA allows to you slice and dice your data in multiple ways and then display it in a wide range of charts.
UX Tools for Project Management
Trello
Trello’s boards, lists, and cards enable you to arrange and prioritise your projects in a fun, flexible and rewarding way. You can also create boards to organise anything you’re working on. It allows you to invite coworkers and clients to collaborate. You can assign tasks to yourself and coworkers and comment on items with your friends.
Notism
Notism is ideal for UX designers who prefer to interact directly with the visuals in any given project. It allows you to share, discuss, and review creative work in a simple, effective and streamlined manner. You can also turn static screens into interactive prototypes for web & mobile projects, add to-dos to your co-workers and boost up your design workflow.
Wrike
If you’re looking for a great collaboration tool with a free option for simple task listing then Wrike is an option worth exploring. All subscription levels come with a free trial. The professional option, with a full project planning and collaboration tool, is under $10 per month.
Redbooth
Redbooth is a project management tool for high-performing and busy teams. We love the simple but intuitive and effective design, and the timeline aspect is fun too! It’s easy to integrate Redbooth with popular apps such as Gmail, Dropbox, Cisco Spark and Slack or use their API to connect custom apps. Probably the least known of the applications featured here but definitely worth a go.
UX Tools for your Daily Routine
Peek
Peek is a free remote, unmonitored usability testing tool. Simply type in the URL of the website you’d like to test and whether you’d like to try it on desktop or mobile. A random tester from UserTesting will review the website and answer three simple questions while her screen is being recorded. Videos are usually around five minutes long and are often informative.
UX Project Checklist
Effective project management can make or break a product, and having a well-organized checklist to tick off each time you reach a milestone in the project lifecycle is a lifesaver. This is especially if you’re working solo or with a small team. UX Project Checklist breaks your UX design project down into nine phases: research, plan, explore, communicate, create, give feedback, finalize, delight and analyze, each with three concrete steps to check off. Each step has a helpful guide to make sure that you understand how it relates to the overall success of the project.
FiveSecondTest
FiveSecondTest simply shows your designs to users for five seconds, then tests them on how much info they can recall seeing. This helps you fine-tune your layouts, copy and calls to action for maximum impact.