
Photo from: Xenonstack
As the necessity of websites and mobile apps rises, demands become increasingly competitive. This is because the success of most businesses depends on how well customer’s needs are met. If one wants their customers to keep coming back to the business website, and see this as a valuable source in sharing their products widely, then promoting UX (user experience) would be a great idea.
UX designers fulfill the promise of creating a user-friendly experience on the mobile and web apps by scrutinizing encounters on the users’ end. They work well with UI designers, who are in-charge of initial sketches or website prototypes and turn them into very pleasing designs, to create a comfortable emotional state for the website’s user. UX and UI designers should come up with a unique, creative, and visually-stunning design to go beyond the expectations of the users, and eventually improve its usability.
Here are some tools which could enable businesses to reach out and simplify communication with their clients through user experience:
For Prototyping and Wireframing

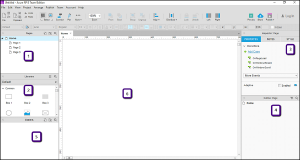
Photo from: Tutorials Point
- Axure. This is the most complete wireframing and prototyping software (without coding) so far. Axure was also called the “Photoshop of UX Designers”. It can also be shared via link — just send a link (and password), so that others can view a project in a browser.

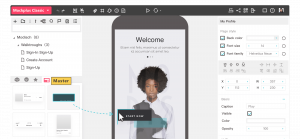
Photo from: Mockplus.com
- Mockplus. This tool will help designers create the product logic through wireframes and prototypes. It is easier to build an interactive prototype in a short time with the help of this tool. Its intuitive drag-and-drop feature will let you start using this tool instantly.

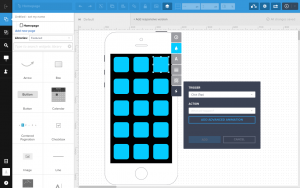
Photo from: Studio by UXPin
- UX Pin. This is an interactive prototyping UX tool with different functionalities, including the ability to create responsive clickable prototypes on a browser. It also provides a rapid and collaborative UX design infrastructure for small teams.
For User Research and Testing

Photo from: Usability Geek
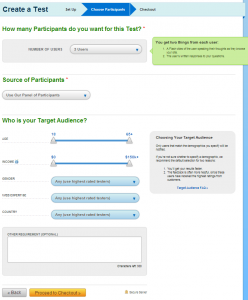
- Usability Tools. This is like a utility belt one wears on a job, in this case he/she is researching over a website and its users. Right after the registration, he/she gets the access to all the tools which are divided into two groups. The first group consists of a survey, card sorting, a simple feedback box and unmoderated, scenario-based testing. These tools allow designers to reach users directly – ask them questions, sort out the information architecture and gather feedback.

Photo from: Blog Balsamiq
- User Testing. This is an online usability testing tool that allows designers to get videos of real people speaking their thoughts as they use websites, mobile apps, and prototypes. This service works for landing pages, emails, ad, prototypes, live sites, and apps. He/She can opt to have your test designed by an experienced in-house research team or have a project manager to monitor if a goal is accomplished.

Photo from: Boag World
- Woopra. One can track, analyze, and act on live customer data with this tool. It helps you to identify the soft spots in your conversion funnel so you can improve them. This creates customer segments that automatically update as user behavior changes. Using these segments and profiles, users can create funnel reports, custom reports and retention reports.
For User Research and Testing

Photo from: CarloSeo
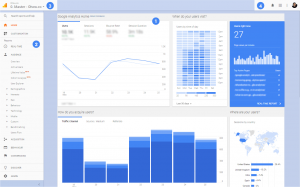
- Google Analytics. While most UX tools gouge your budget, the basic Google Analytics account is free of charge. It is not required for a designer to go premium, as the free data is more than enough. One can set it up to observe usage trends, actions, track errors and many more. It allows designers slice and dice data in multiple ways and then display it in a wide range of charts.

Photo from: GetApp
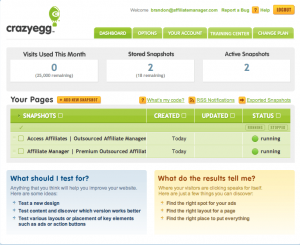
- Crazy Egg. This offers several types of heatmaps that enable the designer to analyze visitor behavior. Where do they click? Do they scroll to the bottom of the page? What are they looking at? These are questions that Crazy Egg answers. Implementation of this tool is easy and reporting features are convenient.

Photo from: HotJar.com
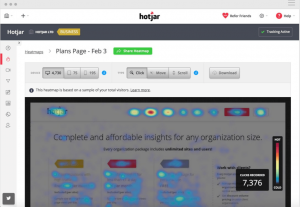
- Hot Jar (Heatmap Tracker). It is a software tool that records and shows what every visitor is doing on the website, real-time. Through heatmaps, user behavior and conversion optimization, one can practically look over the visitor’s shoulder. The result? Better user experience, customer loyalty, and increase in sales.
For Project Management

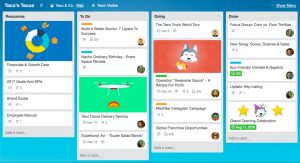
Photo from: Trello.com
- Trello. Trello’s boards, lists, and cards enable users to organize and prioritize projects in a fun, flexible and rewarding way. One can also create boards to organize anything he/she is working on. It allows users to invite coworkers and clients to collaborate. One can assign tasks and comment on certain items.

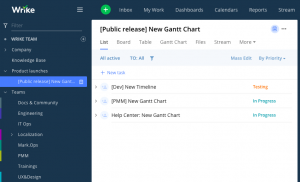
Photo from: Wrike.com
- Wrike. If one is looking for a great collaboration tool with a free option for simple task listing, then this tool is worth exploring. All subscription levels come with a free trial and even the professional option, a full project planning, and collaboration tool, is under $10 per month.

Photo from: Notism.com
- Notism. This is ideal for UX designers to interact directly with the visuals in any given project where sharing, discussing, and reviewing creative work are simple, effective and streamlined. One can also turn static screens into interactive prototypes for web and mobile projects, add to-dos to your co-workers and boost up your design workflow.

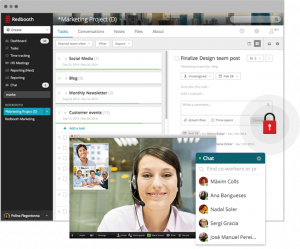
Photo from: Redbooth.com
- Redbooth. It is a project management tool for high-performing and busy teams — an intuitive but effective design. Its timeline aspect is fun, and could be easily integrated with popular apps such as Gmail, Dropbox, Cisco Spark and Slack. One could also use their API to connect to custom apps. This is probably the least known among the applications featured here, but definitely worth a go.
For Everyday Use

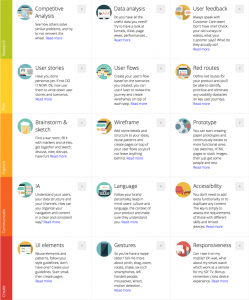
Photo from: UXChecklist GitHub
- UX Project Checklist. Project management can make or break a product, and having a well-organized checklist to tick off each time one reaches a milestone in the project life cycle is a lifesaver, especially if he/she is working solo or with a small team. UX Project Checklist breaks one’s UX design project down into nine phases: research, plan, explore, communicate, create, give feedback, finalize, delight and analyze, each with three concrete steps to check off. Each step has a helpful guide to make sure that one understands how it relates to the overall success of the project.

Photo from: TheGood.com
- FiveSecondTest. This simply shows one’s designs to users for five seconds, then tests them on how much info they can recall. This helps one fine-tune layouts, copy and calls to action for maximum impact.
Keeping the Vision
It is important to know the advantages and disadvantages of each tool, always with the vision of aligning with the objective in building a trusted app or site. Remember, have a thorough check of the tools to identify the best-fit program.


